Whether you’re building your own website with the Websites 360® website builder or you’re working with a designer who can do it for you, you need to learn why and how to optimize your images. But before we go into why image optimization is important and how to go about doing it, let’s talk about what it is.
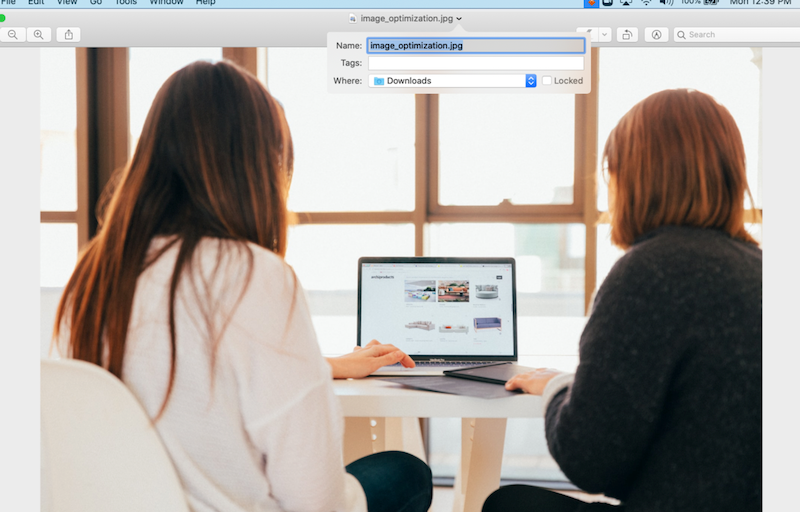
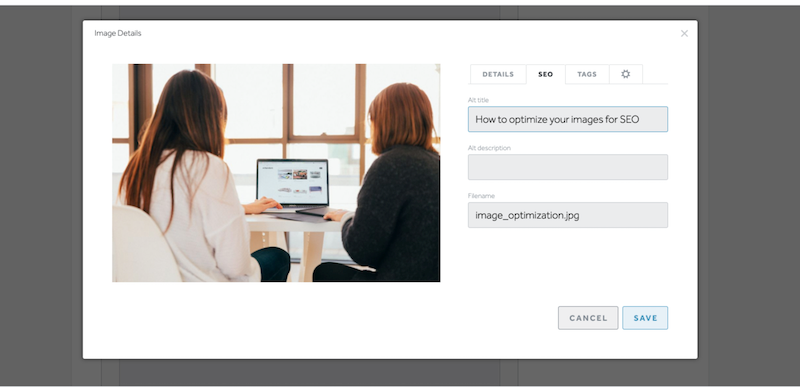
There are two main aspects of image optimization. The first involves resizing images while maintaining quality, and the second involves optimizing the image for search engines with relevant keywords.