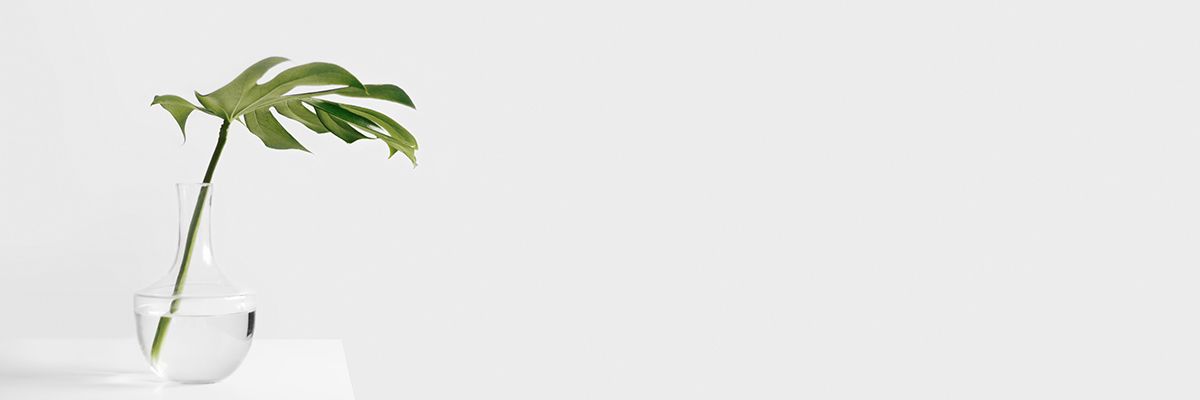
The proper use of white space can help you organize your website in an easy-to-understand, visually pleasing way.
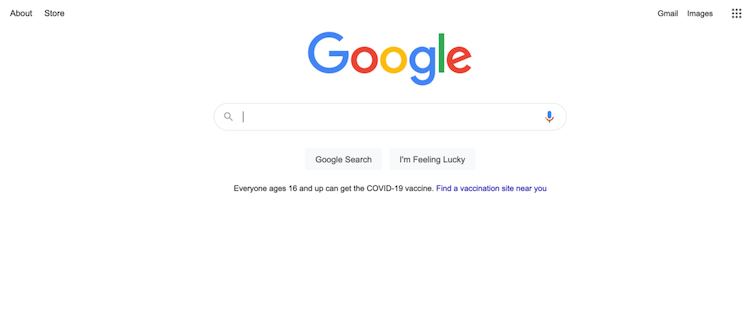
Thanks to the law of proximity, the human eye will perceive a relationship between visual elements that are grouped closely together. In other words, when people see things arranged closely together, they appear to be related; whereas, things that are arranged with distance between them are perceived to be different.
With the amount of white space you use between elements, you can provide an organizational visual clue to your audience about the relationship between those elements.
The rule to use when organizing with white space is: less white space between elements will group them together, and more white space between elements will differentiate them.
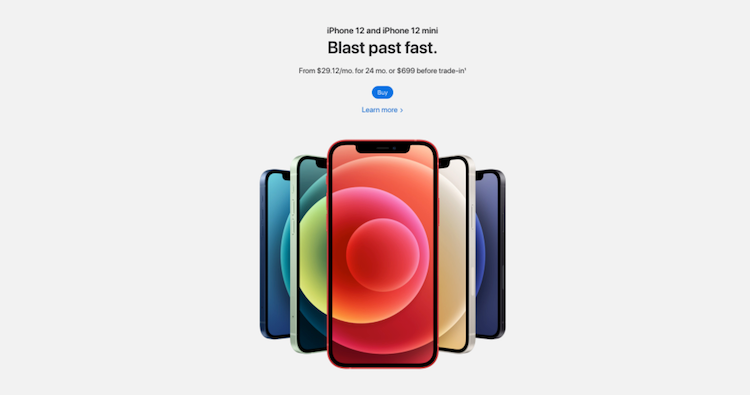
One of the biggest benefits of white space as an organizational element is that it can replace divider lines. Divider lines certainly have their place in the organizational hierarchy, but, the big downside to using them is that they add visual weight to a page, making it appear clunkier.
With white space, you can accomplish the same kind of organization without all of that added weight.