We all want our websites to look great and graphics play a large role in this. Here's some practical advice on making graphics for your Websites 360® website.

Making Graphics for Your Website
Justin

Best All Around File Type: PNG
- Saving your files out as PNGs will ensure your graphics look good on high resolution screens. PNGs can also have transparent backgrounds which is great if you want to change the background color of your website and don't want to remake your graphics.

Taking Team Pictures
- 3 must-haves...
- Same dimensions
- Same lighting
- Same background
- This formula will typically make the craziest bunch look organized and professional.

Visually Consistant Graphic Titles
- Find a nice font. Choose your color and size. Stick with it.
- This will not only look good, it will also give the eyes landmarks to piece apart and digest the content of the page.

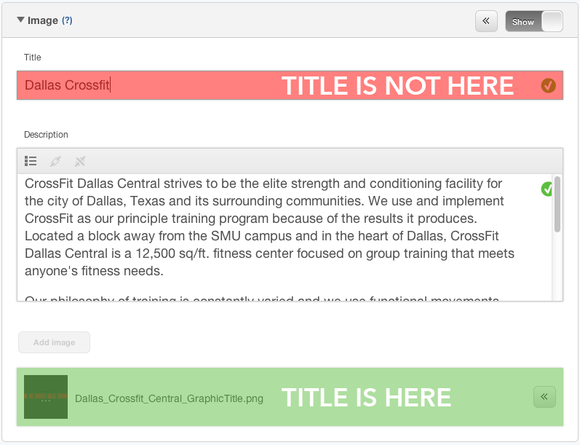
That way you can use your title field for a color call out like this!
By using Image Blocks in the Websites 360® tool you can put in your snazzy graphic titles instead of filling in the title field.
So when using graphic titles...

Check back with us next week for more tips and tricks!
